I have an angular application integrated with Nx Dev as build system, as based on their claim, they’re “Smart, Fast and Extensible”. Recently experienced some issues:
- ESlint stoped working (or it never worked)
- Unable to upgrade to latest version with nx migration command.
- Need to package some of the applications into independent libraries, seems need more work to figure out how to do this than the support feature by Angular library.
- My Jenkins build system doesn’t seem to be improved after adopting the Nx Dev build system, pretty much same amount of build time for the application.
So basically, I didn’t get too much benefits from Nx build system, definitely seen some good examples of using Nx, but seems not the case for me.
Some of above concerns I had drive me back to “old school” way of building mono-repo infrastructure, so I decided to document the whole process and see if the “old school” way still works.
Create empty workspace structure
Create an empty angular workspace with below command
ng new go-platform-ws --no-create-applicationNow I have an empty workspace created, file structure like below.

Create an application with library
Now create my first application under this workspace, called “portal”
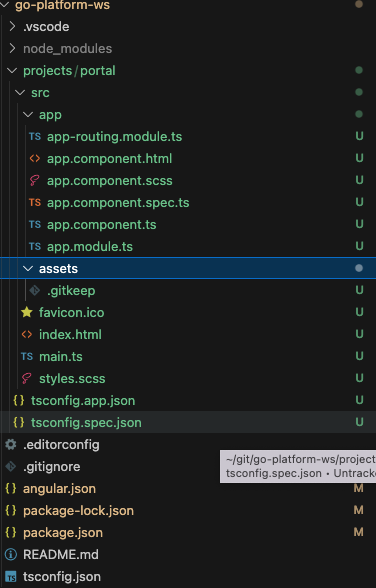
ng generate application portalHere’s file structure after running above command.

Then I want to create a new angular library called “ecommerce”
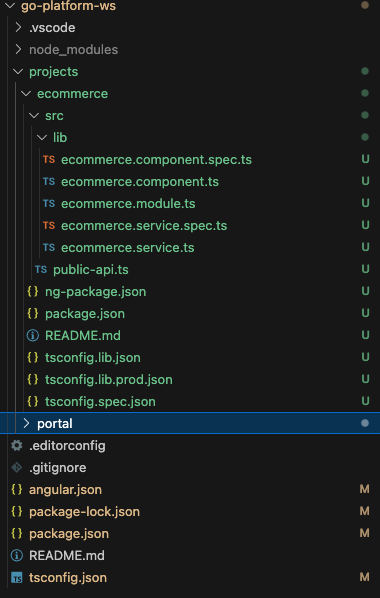
ng g library ecommerceHere’s the library file structure

Now I have an application with a library in my angular workspace, time to test it out and take a look via browser, run below command to start angular app.
npm run startHere’s how it look in chrome browser, pretty awesome! even with “X” logo there.

Add Angular eslint enhancement
Angular ESLint is pretty awesome tool that helps you identify common mistakes in your code, provides suggestions and even fix them.
ng add @angular-eslint/schematicsOnce install complete, next step is to add ESLint configuration to projects, below configuration supposed to be automatically added to angular.json after above command run
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}Now I run lint command to check my work
npm run lintHere’s result I got, looks everything works as expected.
Linting "ecommerce"...
/Users/xxx/xxx/projects/ecommerce/src/lib/ecommerce.service.ts
8:17 error Unexpected empty constructor @typescript-eslint/no-empty-function
✖ 1 problem (1 error, 0 warnings)
Lint errors found in the listed files.Conclusion
Looks angular workspace just fit my needs and this is fundamental infrastructure I used to set up my project, I may face challenge while the application code keep growing, so may add NX for build at some point in the future if the app ‘s struggling with build time, but at least not for now, angular team has a 6 month release cycle, once new version rolled out, I can update easily and no need to worry about NX updates. Actually NX needs to follow up with latest Angular migration as well, so using NX will add up migration effort and potential unknown issues.

